A gradient is a smooth transition from one color to another. There are two types of gradients: Linear gradients, and Radial gradients.

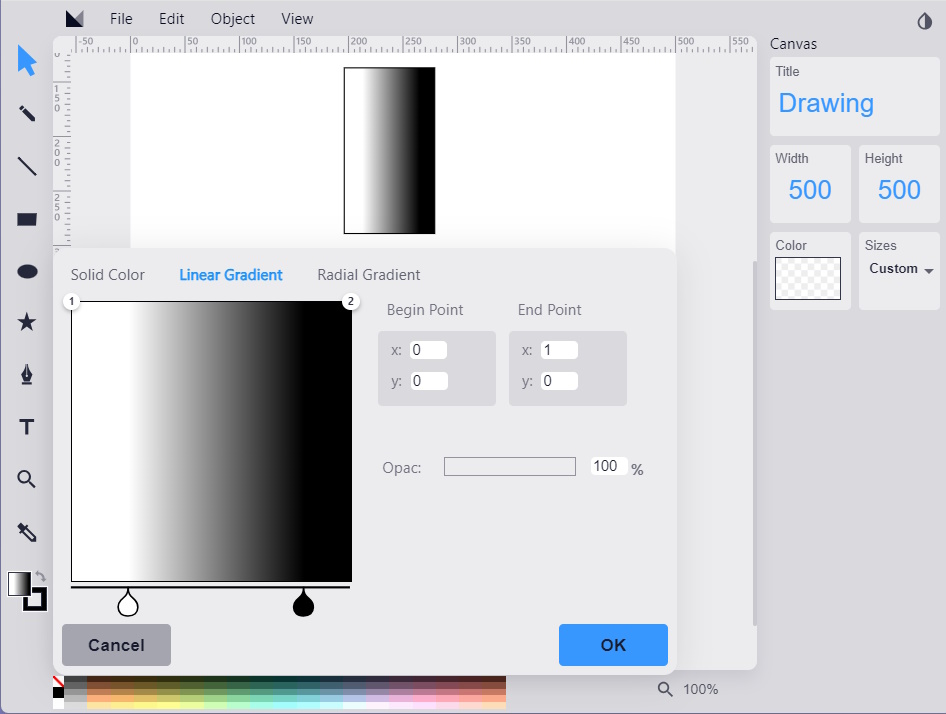
The image above shows a horizontal linear gradient that transforms from white to black across the rectangle.
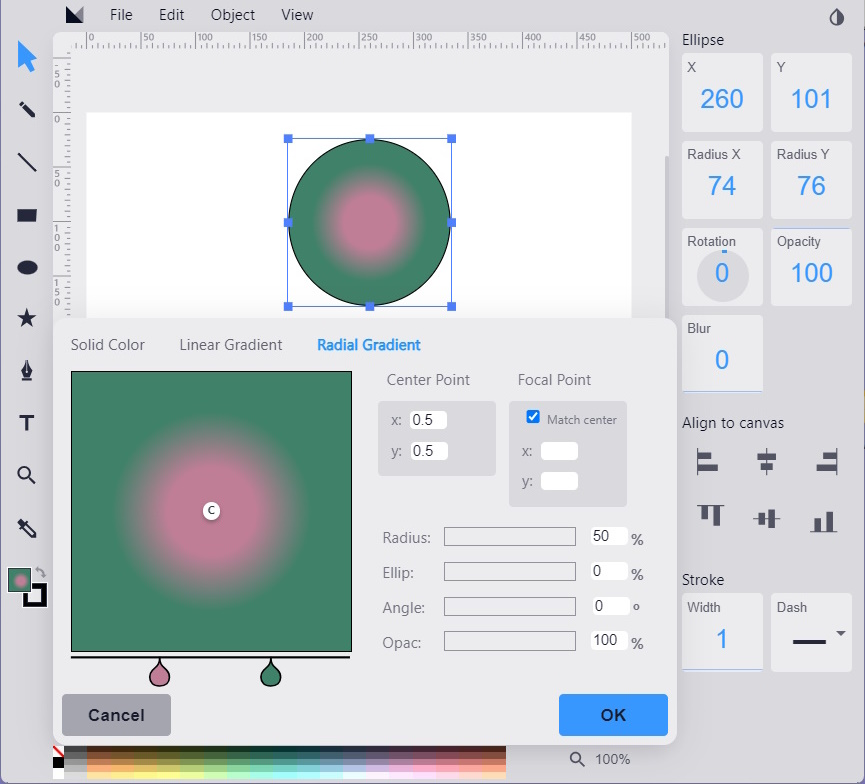
Gradients are easy to define in Method Draw, Just use the color dialog box, set a solid color, then click on the type of gradient you want, Linear or Radial, and your object will be colored with the gradient. At the bottom of the box that displays the gradient are two teardrop controls that let you set the size of the gradient.
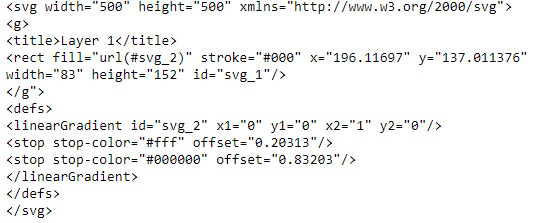
Unfortunately, none of the input boxes on the color dialog box are active, but fortunately Method Draw gives you easy access to the SVG source code. (In the "View" menu select "Source.."

As you can see in the code shown above, the gradient is defined within a <defs> section of the file. The actual gradient is defined within <linearGradient> (or <radientGradient> tags. There you define "stops". A stop defines where the current color ends and the next color begins. There are several different ways to define a stop, for example you can enter a percentage of the objects dimension. This is the usual procedure because it allows you to resize the object while keeping the gradient consistent. Also you may define a color using the name of the color, rather than hexadecimal code which most people don't understand.
The gradient must have a unique id, and as you can see in the code, the object uses the gradient by referring to it's id in the objects "fill" attribute.

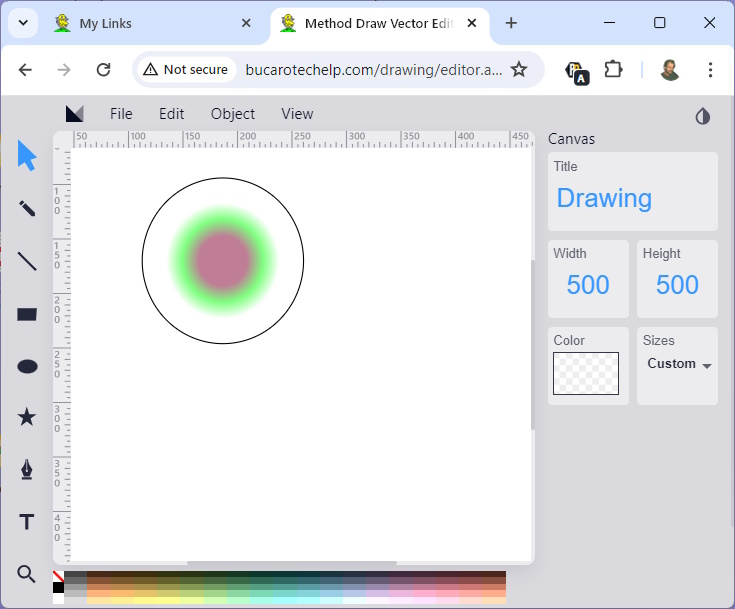
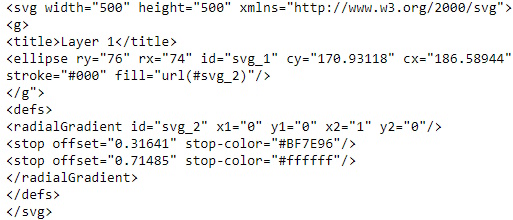
Shown above is a radial gradient configured in Method Draw and applied to a circle.

Shown above is the SVG code for this circle filled with a radial gradient. I have no idea how the green color got in there.

I edited the code by adding another stop, resulting in the image shown below.