Most things that you would want to draw, especially organic things, are made up of curved lines. With Method Draw, I find the best way to draw curved lines is to start with an object that is already constructed with a curved line, for example an ellipse. In most SVG, an ellipse is coded using the <ellipse> tag. But with Method Draw, an ellipse is a constructed with a <path> element. In a way this makes sense because in order to make an ellipse into any other shape, you kneed to change the <ellipse> tag to something else.
As a reminder, to draw an ellipse, in Method Draw's Toolbox, click on the Ellipse/Circle tool. The Ellipse/Circle tool becomes highlighted. Move the mouse pointer to the point in the canvas where you want to draw an ellipse. Press and hold the left mouse button. The ellipse starts to appear. Drag the mouse pointer to the point in the canvas where you want the ellipse to end. Release the mouse button.
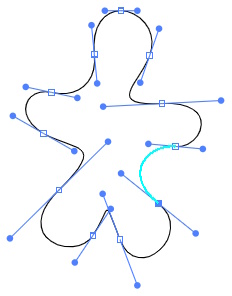
While the ellipse is selected, in the Object menu, select Convert to Path. Tiny squares, called nodes, will appear at points along the parameter of the ellipse. Note that each node has a line through it with a "dot" on each end of the line. These dots are "handles" that let you reshape the curved line. Place the mouse pointer over the end of a handle and drag it to reshape the curve.
• In Method Draw, don't let the object become unselected untill you have completed reshaping it, because, although you can reselect the object and then reselect Object - Convert to Path again, because of a bug in the program, that won't work.
So, to draw curves in Method Draw you have to select a curved object, convert it to a path ONE time, shape your curves, and use only the nodes to resize it. After you have completed shaping you can unselect the object. Reselecting the object brings back the bounding box and handles. At this point you can change the stroke width and color, resize, rotate, rescale, or relocate the object.
Here's a tip: If you inadvertently cause an object to be unselected before you have completed shaping it, save the file. In the File menu select Save Image. Hopefully you have predetermined where Method Draw saves files on your device, because there is no browsing. Then use File - Open SVG to reload the file. You will now be able to select the object, convert it to a path, and start reshaping again.
As part of your shaping, you can add a node. When in Path mode, Add Node, Delete Node, and Open/close Path buttons appear in the right side information area of the window. Add Node will always add the new node between the selected node and the next node in a counter-clockwise direction. You can also delete a node. Delete Node always deletes the selected note.

Shown above, I added nodes, dragged nodes, and used the nodes handles to change an ellipse into the outline of a gingerbread man.

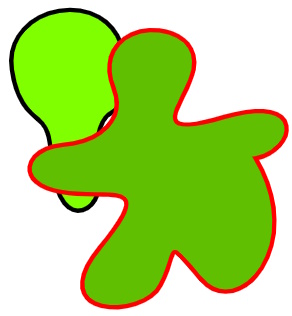
Shown above, after drawing the gingerbread man outline, I put another ellipse on the canvas and shaped it into a light bulb outline. Then, in the Object menu, I selected Send Backward. I then moved the light bulb shape behind the gingerbread man outline.

