An arc is a part of the circumference of a circle. Before I describe how to draw an arc using the canvas arc function, I need to inform you that they take angles in radians, not the degrees of rotation that we are all familiar with. So you should be familiar with expressing angles in radians.
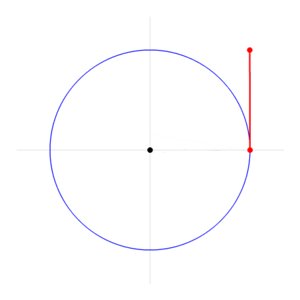
The simplest explanation for radians is that you take the length of the radius of the circle and use that as a unit of measurement of angle around the circumference of the circle.
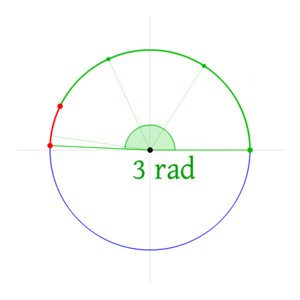
Now, you might be asking "why would anyone do such a thing?" Well, it ends up that the circumference of a circle is 2PI radians (in other words approximately 6.28 times the length of its radius). That ends up being about 57.3 degrees. Still not intuitive to most of us, but radians really simplify the math when using calculus.
An excellent animation for explanation of what a radian is, is shown below.

The syntax of the arc function is shown below.
arc(x, y, radius, startAngle, endAngle, counterclockwise)
| Parameter | Description |
| x | x-coordinate of the center of the circle |
| y | y-coordinate of the center of the circle |
| radius | radius of the circle |
| startAngle | starting angle, in radians |
| endAngle | ending angle, in radians |
| counterclockwise | should the arc be drawn counterclockwise or clockwise? |
Note that the starting point (0) of rotation is the right side (3 o'clock position) of the arc's circle, and the arc will be drawn clockwise, unless you set the optional last parameter counterclockwise to true (false is default, and indicates clockwise).

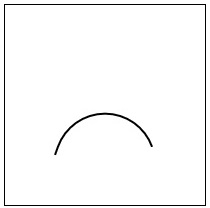
Example code to draw an arc is shown below.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<canvas id="myCanvas" width="100" height="100" style="border:solid 1px;"></canvas>
<script>
var canvas = document.getElementById("myCanvas");
var context= canvas.getContext("2d");
// set up context
context.strokeStyle = "black";
context.lineWidth = 2;
context.beginPath();
context.arc(20, 20, 50, 0, (Math.PI/180) * 60, false);
context.stroke();
</script>
</body>
</html>
Note in this example that, to convert degrees to radians, multiply PI/180 by the number of degrees. So you can still think in degrees by just entering (Math.PI/180) * degress for the angle.

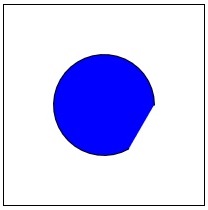
Example code to draw a filled arc is shown below.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<canvas id="myCanvas" width="200" height="200" style="border:solid 1px;"></canvas>
<script>
var canvas = document.getElementById("myCanvas");
var context= canvas.getContext("2d");
// set up context
context.strokeStyle = "black";
context.lineWidth = 2;
context.fillStyle = "blue";
context.beginPath();
context.arc(100, 100, 50, 0, (Math.PI/180) * 60, true);
context.stroke();
context.fill();
</script>
</body>
</html>
Note in this example the fillStyle is set up in the context before the drawing starts and the fill function is called after the arc is drawn. The fill goes only in the area within the starting angle and ending angle.

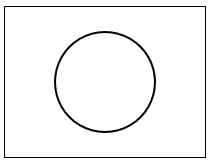
Example code to draw a complete circle is shown below.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<canvas id="myCanvas" width="200" height="150" style="border:solid 1px;"></canvas>
<script>
var canvas = document.getElementById("myCanvas");
var context= canvas.getContext("2d");
// set up context
context.strokeStyle = "black";
context.lineWidth = 2;
context.beginPath();
context.arc(100, 75, 50, 0, 2 * Math.PI);
context.stroke();
</script>
</body>
</html>
As I mentioned earlier, the circumference of a circle is 2PI radians.
The arcTo Method
The syntax of the arc function is shown below.
arcTo(x1, y1, x2, y2, radius)
| Parameter | Description |
| x1 | x-coordinate of second point of tangent line |
| y1 | y-coordinate of second point of tangent line |
| x2 | x-coordinate of second point in second tangent line |
| y2 | y-coordinate of second point of second tangent line |
| radius | The radius of the arc |

Example code to draw an arc using the arcTo fnction is shown below.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<canvas id="myCanvas" width="200" height="200" style="border:solid 1px;"></canvas>
<script>
var canvas = document.getElementById("myCanvas");
var context= canvas.getContext("2d");
// set up context
context.strokeStyle = "black";
context.lineWidth = 2;
// first point of tangent line
context.beginPath();
context.moveTo(50, 150);
// second point of tangent line, which also becomes first point of second tangent line
// second point of second tangent line
// radius of circle that will be drawn where tangent lines cross
context.arcTo(100, 10, 150, 150, 50);
context.stroke();
</script>
</body>
</html>
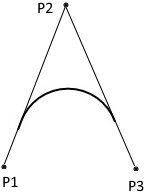
Yes, it's very confusing. first you use moveTo to designate the first point of a tangent line. Then you use arcTo to designate the x,y coordinates of the second point of that tangent line, which also becomes the first point in a second tangent line. The second point of that second tangent line you designate in the third and fourth parameters of the arcTo function. The last value you pass to arcTo is the radius of an arc that will be drawn between these two tangent points.
The illustration below explains how these tangent lines work.

The arcTo function was probably intended for use in drawing round corner boxes. For most arc drawing operations, you would probably want to use the arc function.
More Java Script Code:
• Easy Slide Show Code With Linked Slides
• Regular Expressions Lookarounds
• Java Script to Get Selected Item from Drop-down Select List
• Regular Expression Position Matching
• How to Place Image on HTML5 Canvas
• A Brief Introduction to HTML for JavaScript Programmers
• JavaScript Code to Add or Remove Specific Elements of an Array
• How to Use HTML5 canvas arc and arcTo Functions
• JavaScript Variable Scope
• Java Script Code to Move Items Between Select Lists
