Using the HSL Color Specification
By Stephen Bucaro
In order to understand the hsl (hue, saturation, lightness) color specification
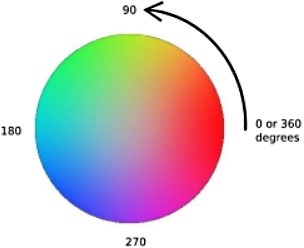
we first have to examine the hsl color wheel, shown below.

In the hsl color specification, the h, (hue) stands for color. Why call it
hue rather than just color? Because the value for hue defines a pure
color, in hsl terms 100% saturation, while a color is the result after
possibly adding gray and white to the hue.
A hue is defined by a number from 0 to 360. The number represents the colors position,
starting with 0 (red) on the right side of the color wheel, and rotating counter-clockwise
around the color wheel through orange, yellow, green, blue, violet, and back to red.
You'll find that different sources put 0 at different locations, often at the
top, and might reverse the colors and rotation to clockwise. It really doesn't make any
difference except that the standard trigonometric position is with 0 on the right
and positive angle rotations going counter-clockwise.
You might be interested to know that the hue number is also relative to the frequency
of the color, that is, the higher the hue number the higher the light frequency. The
frequency of light goes from 400 THz for red (a TeraHertz being one trillion cycles per second)
to 790 THz for violet.
hsl(hue,saturation,lightness)
To specify a color using the hsl color specification, use the hsl method shown
above. Saturation refers to how pure the hue is, expressed as a percent. 100% saturation
means the color is completely pure, there's no addition of gray to the hue. At 0% saturation
a hue appears completely gray.
You might be interested to know that sometimes saturation is called chroma, a
term left over from the cathode ray television days for a component of the signal
that defined the brightness of a color. It's actually the Greek word for color.
Lightness is the most difficult to understand in terms of it's effect on the hue. The
best explanation I've come across is to think of it as if you're using a projector with
a lightness control to show the color on a screen. If you set lightness to 0%, you
get black. As you turn up the lightness control, you get shades of the color.
As you pass the 50% setting you start adding white to the color, creating tints of
the color, until you turn the lightness control to 100%, where you get white.
So generally, you might set an hsl color specification as shown below.
hsl(140,100%,50%);
This specifies color 140 on the hsl color wheel (green) with 100% saturation and no
shading or tinting. Shown below is how you would specify it with CSS inline style for
the background color of an html <div> element.
<div style="background-color:hsl(140,100%,50%);">Background color set using hsl color specification.</div>
Background color set using hsl color specification.
| 
