CSS background-origin Positions Background
By Stephen Bucaro
The background-origin property specifies the origin location of a background image.
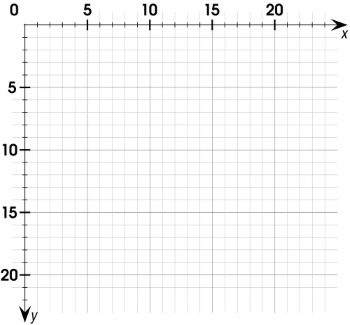
First, in case you don't already know it, shown below is the coorinate system used
to specify locations within an html element.

Note that in the upper-left corner the values of both the x coorinate and the y coorinate
equal zero. On a coorinate system, the point where both x and y equal zero is called the origin.

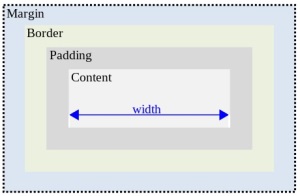
Another thing you need to understand, in case you don't already know it, is the CSS box model.
Shown above is a diagram of the CSS box model. Note, I have always thought that the width
and height of the box should be the border width and the border height, but
no, it is the actually only the width and height of the content area of the box.
<style>
#div1
{
width:300px;
height:196px;
border-style:solid;
margin: 0 auto;
padding:25px;
background-image:url('bg000251.jpg');
background-repeat:no-repeat;
background-origin:padding-box;
}
</style>
<div id="div1"></div>
This text is in the content area of the box.
This text is in the content area of the box.
This text is in the content area of the box.
This text is in the content area of the box.
This text is in the content area of the box.
background-origin:padding-box; The upper-left corner of the background image is in the
upper-left corner of the padding. This is the default value.
| 
