
A microservice is a small service that takes responsibility for one part of a system. It can be deployed and scaled independently of any other part of the system, and communicates through well-defined APIs. Microservices can be thought of as applications of the single responsibility at a system rather than class level. A microservice architecture is therefore composed of a number of these microservices that are deployed and orchestrated as a larger system of individual components.
By contrast, a monolith is a single codebase with a single application that performs all the functions of that system. It may be scalable, but the scale is achieved by duplicating the whole system on other machines, rather than individual components of it. Although it may expose an API for external systems to integrate with it, internal components of the system communicate via method or function calls.

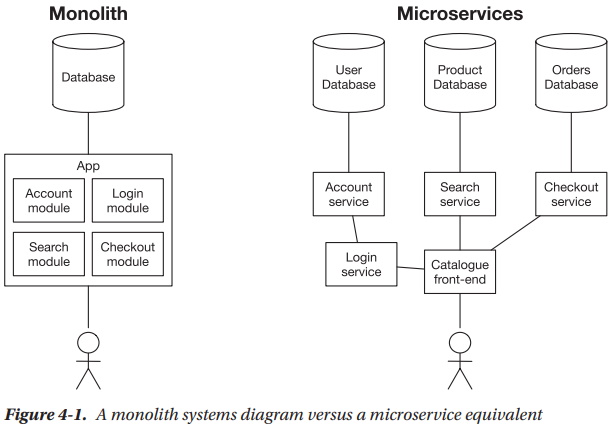
Figure 4-1 shows the contrast between these two architectures. Although the microservices system seems more complex, this is only because it forces you to make interactions between services explicit, rather than the potentially complex hidden interaction model within a single app.
When working with large systems, a well-designed microservice architecture will allow you to limit those changes and growths to individual parts of the system, meaning it can be quicker to move since there are fewer moving parts involved. But this can be hard to design. For small systems, the overhead of managing microservices can be too big to be worth it, and can slow down initial development. Microservices are slow to get started, but often allow you to maintain a good pace of development that can be tricky with a monolithic design.
Even when designing systems with growth in mind, it can be especially helpful to start with a single application and codebase, and then break that out into microservices when that single application starts to become too big.
The trick to designing a system at the application level is to make each component as small as it needs to be, but no smaller. This is easier said than done, and there is no hard-and-fast science or rules to apply. System design can be more of an art, and very context dependent, so it's useful for a team to design collaboratively. Following patterns for software architectures that might already exist inside your organization is a good start, as it can make integrating against dependencies easier.
What a software architecture is not is a list of a technologies that are used to build your system. At the point the architecture is designed, you should only care about capturing the concepts and their interactions, and then determine where they sit within the system. Once you have identified these, you can use your non-functional requirements to determine the properties each component in your system must have, and then find the best technology fit for each one of those. Trying to force technology choices into an architecture before the concepts, interactions, and systems are identified can lead to decisions that compromise the goals of making a good software architecture.
About the Author
Chris Northwood is a senior engineer working for BBC Research and Development, the research arm of the world's largest public service broadcaster. Chris' career began with computer science degrees from the University of York (BEng) and the University of Sheffield (MSc), and he has worked for major organizations including ThoughtWorks and the University of Oxford, as well as many freelance clients. He wrote this book distilling the information he learned over his career-it's the book he wishes he'd had when he started.

Understand the technical foundations, as well as the non-programming skills needed to be a successful full stack web developer. This book reveals the reasons why a truly successful full stack developer does more than write code.
You will learn the principles of the topics needed to help a developer new to agile or full stack working - UX, project management, QA, product management, and more - all from the point of view of a developer. Covering these skills alongside the fundamentals and foundations of modern web development, rather than specifics of current technologies and frameworks (which can age quickly), all programming examples are given in the context of the web as it is in 2018. Although you need to feel comfortable working on code at the system, database, API, middleware or user interface level, depending on the task in hand, you also need to be able to deal with the big picture and the little details. The Full Stack Developer recognizes skills beyond the technical, and gives foundational knowledge of the wide set of skills needed in a modern software development team.
What You'll Learn:
• Plan your work including Agile vs Waterfall, tools, scrum, kanban and continuous delivery
• Translate UX into code: grids, component libraries and style guides
• Design systems and system architectures (microservices to monoliths)
• Review patterns for APIs (SOAP, AJAX, REST), defining API domains, patterns for REST APIs and more API goodness
• Study the various front-end design patterns you need to know
• Store data, what to consider for security, deployment, in production and more
Learnn more about The Full Stack Developer: Your Essential Guide to the Everyday Skills Expected of a Modern Full Stack Web Developer
More General Web Design:
• How To Build A Web Site That Sells
• Amazon Web Service's Software Infrastructure Strategy
• Simple Steps to Create a Website
• Design Your Website's Directory Structure
• A Beginner's Guide to Google Analytics
• Test Your Webpage's Load Speed
• Your Logo - Much More Than a Decoration
• Your Internet Business and the Law
• How to Learn the A to Z of Web Design
• Your Own Name Servers

