When a user clicks on a link, they are taken to the document pointed to by the URL (Uniform Resource Locator) in the href attribute in the link. By default the contents of the current browser window is replaced by that document. however, you can open the page in a different window as specified by the target attribute in the link.
_blank
In the link shown below, the target attribute is set to "_blank", which causes the linked document to open in a new window. This means two browser windows will be open.
<a href="http://bucarotechelp.com" target="_blank">Bucaro TecHelp</a>
_top
In the link shown below, the target attribute is set to "_top", which causes the linked document to open in the main browser window. This means only one browser window will be open. This is the default operation.
<a href="http://bucarotechelp.com" target="_top">Bucaro TecHelp</a>
The target attribute was primarily designed to work with frames. Frames are a method that could be used for layout. Frames consist of a document containing the frameset code. A frameset can contain frames and nested framesets.
The code shown below defines a frameset which contains a frame and a nested frameset, the nested frameset contains two frames. Note that each frame has a src attribute which defines the webpage to be loaded into each frame.
<frameset rows="50,*">
<frame src="frame1.htm" />
<frameset cols="50%,50%">
<frame src="frame2.htm" />
<frame src="frame3.htm" />
</frameset>
</frameset>

frame 2 and frame 3
are in child frameset
_self
In the link shown below, the target attribute is set to "_self", which causes the linked document to be loaded into the same window or frame that the document containing the link is in.
<a href="http://bucarotechelp.com" target="_self">Bucaro TecHelp</a>
_parent
In the link shown below, the target attribute is set to "_parent", which causes the linked document to open in the parent frameset. Using the frameset example shown above, that would mean the document would open in the top browser window.
<a href="http://bucarotechelp.com" target="_parent">Bucaro TecHelp</a>
name
Frames in a frameset can have a name attribute and a link can have it's target attribute set to the name of a frame. In the frameset shown below each frame has a name. In this case each name is set to the same name as the document initially loaded into the frame, but it can be a different name.
<frameset rows="100,*">
<frame name="frame1" src="frame1.htm" />
<frameset cols="50%,50%">
<frame name="frame2" src="frame2.htm" />
<frame name="frame3" src="frame3.htm" />
</frameset>
</frameset>
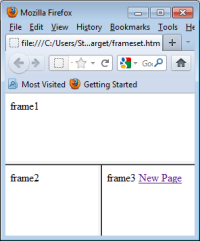
For example, if the document loaded into frame3 contained the link shown below:
<a href="newpage.htm" target="frame1">New Page</a>
Clicking on that link would load newpage.htm into frame1, replacing the document frame1.htm. Clicking on that link would not affect the document in frame3 containing the link.
When frames were introduced with HTML version 2, some webmasters created sites with deep nesting of frames. This overuse of frames created very ugly websites, causing frames to get a bad reputation. In HTML version 4, frames were deprecated, meaning that future browser versions may not support them.
Because the target attribute was created primarily to work with frames, the target attribute was also deprecated. Another reason the target attribute was deprecated is that it can be used to create popup windows. When popup windows are used for advertising it's an abuse of the Website's visitors. Using popup windows for advertising DOES NOT increase advertising revenue because it causes the site to lose traffic.
I personally think frames are wonderful when not abused. They are particularly useful when used with Java Script to create online applications. There are many thousands of websites that use frames, and some Webmasters are still using frames today - although almost all the ugly sites that abused frames are gone.
I like to use the target attribute because I can show my sites visitors another webpage without causing them to lose the original page. For example, they can click on items in a list on a webpage to view another webpage without navigating away from the page with the list.
Frames and the target attribute still work with current browsers, and those sites that abuse advertising popup windows have found alternate methods of generating popups.
More HTML Code:
• HTML Special Characters - Character Entities
• Use Meta Tags for Search Engine Optimization
• Adding Space Around an Image
• The Heading Tags
• Make an HTML Element Editable
• HTML5 Input Type - Email
• The Font Tag
• Webpage DOCTYPE Declarations Explained
• Text Features
• Using del and ins Tags to Mark Up Editing on HTML Page

