With previous versions of HTML you used the form control input type="text" to capture typed data from the user. If the data that the user typed in was anything but trivial text, you had to validate the user's input. Actually, in order to defend against code injection, you always had to validate the user's input. That involved using string methods and or regular expressions, for best security, at the server end.
But now HTML5 gives you several controls that perform the validation in the browser. The input type="email" is one of those controls, and it provides built-in validation of email addresses. The HTML5 email control works only in newer browsers such as Firefox 3.6 or Internet Explorer 9, so until everybody upgrades their browser, you still need to code your own input validation.
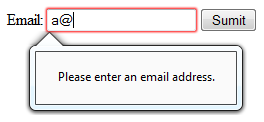
I tested the HTML5 email control's validation by entering a text email address without an ampersand (@). Shown below is the result.

Next, I tested the validation by entering just a name and ampersand without the domain. Shown below is the result.

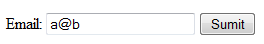
Next, I tested the validation by entering just a name, ampersand and domain without the domain extension (e.g. .com), as shown below.

No, the error message is not missing in the image, there was no error message. Unfortunately the HTML5 email control doesn't think a domain without the domain extension is an error.
Shown below is example code using the HTML5 email control.
<form> Email: <input type="email" name="email" /> <input type="submit" value="Sumit" onclick="javascript:alert(this.form.email.value)";/> </form>
Note that I added some inline javascript to the onclick event of the form's submit button. You wouldn't normally do this, instead you would add method and action attributes to the form tag for submission to the web server. But this is one method you can use to test your form.
In conclusion, I would say that since the HTML5 email control's validation doesn't think a domain without the domain extension is an error, this control is of limited use. It's probably best to continue using string methods and or regular expressions for email address validation.
More HTML Code:
• HTML abbr and acronym Tag
• Create a Meta Tag Slide Show - No Java Script Required
• Use Meta Tags for Search Engine Optimization
• HTML Horizontal Rule
• HTML5 role Attribute
• HTML Table Basics
• Easiest HTML Calculator Eample Code
• HTML5 Header Element
• HTML dfn Tag
• Keywords Meta Tag Generator

