Image Map Basics
By Stephen Bucaro
An Image Map allows you to define areas of an image that act like a link so that when
the user clicks on an area, the browser loads the target webpage or media file. The
areas defined do not have to be the same size or shape.
The first step to create an image map is to create or select the image that will be
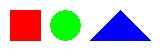
used for the map. Below is an image showing the three basic shapes defined for image maps;
rect, circle, and poly.

The second step is to define the coordinates of the areas associated with each link.
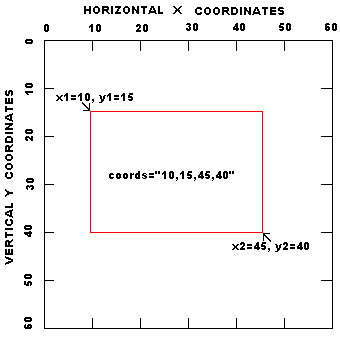
If the square shown below represents the image, the origin (x=0 y=0) of the image is in
the upper-left corner. X values increase as you move to the right across the image and
Y values increase as you move to the bottom of the image.

• The easiest way to determine the coordinates of an area is to load the image
into Windows Paint program, or your favorite graphics editing application, then place your mouse
pointer over each point in the image for which you want coordinates, and view the coordinates of
that point in the status bar.
Shown below is the code for the example image map. Note that, the code for the map
containing the tags that define the areas must come first in the code before the code
that loads the image that uses the map.
<map name="testmap">
<area shape="rect" coords="10,10,40,40" alt="rect" href="page1.htm">
<area shape="circle" coords="65,30,15" alt="circle" href="page2.htm">
<area shape="poly" coords="90,40,120,10,150,40,90,40" alt="poly" href="page3.htm">
</map>
<img border=0 width=160 height=50 src="testmap.gif" usemap="#testmap">
Below are the html tags and their attributes.
<map>
- Attributes:
- name Name referenced by USEMAP
<area>
- Attributes:
- shape The shape of the clickable area. values: rect, circle, poly
- coords Coordinates of the clickable area
- rect: left-x, top-y, right-x, bottom-y
- circle: centerX, centerY, radius
- poly: x1,y1,x2,y2, ... xn,yn
- alt Tooltip text
- href URL to load when the area is clicked
• Note that the meaning of the values in the coords attribute depends upon the
shape specified in the shape attribute.
|

