Introduction to HTML5 Canvas
By Stephen Bucaro
Although considered part of HTML5, the <canvas> element was actually
included in version 1.8 of Gecko browsers, like Firefox version 2.0 in 2005, nine
years before the HTML5 specification was released. The canvas element is a
webpage container for graphics. You can use JavaScript to draw graphics within
the canvas element. It has methods for drawing boxes, circles, paths, text,
gradients, and adding images.
The basic HTML code for a canvas is shown below.
<canvas width="400" height="300"></canvas>
However, in order to make the canvas more useful you might use style
to give it a border, and give it an id attribute so that you can access it
with JavaScript.
<canvas id="myCanvas" width="400" height="300" style="border:solid 1px;"></canvas>
In the early days, most designers were preoccupied with how to determine if the
user's browser supported the canvas element. Today, almost all browsers support
it. A browser that does not support canvas is considered to be not HTML5 compatible.
Shown below is JavaScript to determine if the user's browser supported the canvas element.
var canvas = document.getElementById("myCanvas");
if(canvas.getContext)
{
var ctx = canvas.getContext("2d");
}
else
{
alert("Sorry your browser does not support canvas");
return;
}
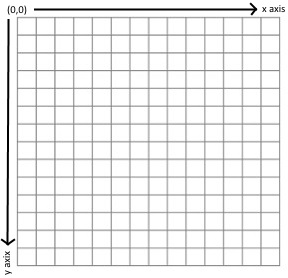
Before we you do anything with a canvas you need to understand it's coordinate
system. A canvas can be visualized as a grid with its origin (0,0) in the upper-left corner.
The x axis runs left-to-right, increasing in value as you move to the right. The y axis runs
top-to-bottom, increasing as you move downward.

The next thing you need to understand is how a context works. A context is like a
box of drawing tools. For drawing lines, the context's .strokestyle property
defines the color of your pen. The context's .linewidth property defines the
thickness of the line. So before you attempt to draw a line, you need to configure your
drawing context as shown below.
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.strokeStyle = "purple";
ctx.lineWidth = 3;
| 
