Paint.Net is a graphics editing and processing application similar to Photoshop(R) and GIMP, except Photoshop cost between $100 and $1000 dollars and GIMP is has a steep learning curve. What I like most about Paint.Net (besides the fact that it's free and can be downloaded from Paint.NET) is it's ease-of-use to power ratio. Very easy to use, lots of power.
• When downloading Paint.NET be alert to click on the proper download link and not some huge banner ad button that downloads crapware along with Paint.NET.

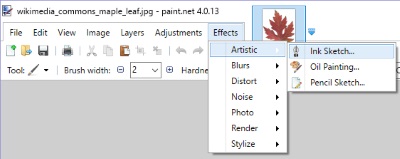
If you select Artistic in Paint.NET's Effects menu, you'll see three items that apply very interesting and useful effects. Let's appy the Ink Sketch effect to the image shown below.

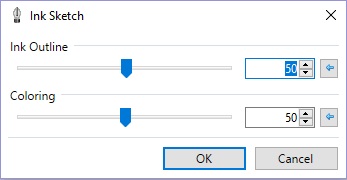
When you select the Ink Sketch effect, the slider control dialog box shown below appears, allowing you to set the amount of ink and the amount of color used for the effect.


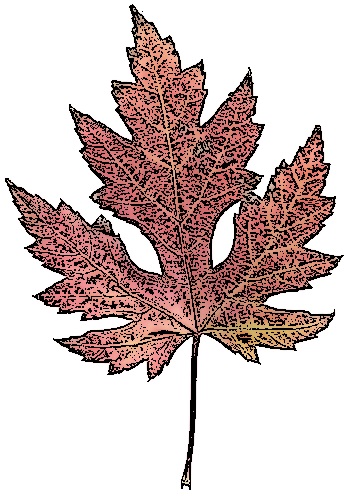
Shown above is the result of the Ink Sketch effect. Very professional looking, and I didn't even have to change the default settings.
Now, on the same original image, lets try the Oil Painting effect. The result is shown below.

When you select the Oil Painting effect, a slider control dialog box allowing you to set the Brush size and the Courseness used for the effect. Either adjustment seems to product the same effect.

I think the Pencil Sketch effect is the same as the Ink Sketch effect, except using a gray, rather than black color for the lines. The Pencil Sketch effect does not create stunning results on some images. But then I applied it to the lotus flower image shown above.

When you select the Pencil Sketch effect, a slider control dialog box allowing you to set the Pencil tip size and the Range used for the effect. The Pencil tip size slider controls the width of the lines. The Range slider controls the amount of shading. Now there's a stunning effect.
If you want to apply interesting artistic effects to your images, and do it with a free easy-to-use application, download Paint.NET and try the Artistic Effects menu.
More Graphics Design Tips:
• Beginning GIMP: From Novice to Professional
• What is the Pantone Color System?
• MathML File Structure
• Graphics Design for Beginners - Cropping Images
• How to Make a Video Game for your Xbox for Free
• Pencil Free Open Source Cartoon Animation Drawing Program
• Getting Started with Blender
• How to Make a Simple Animated Banner in Flash CS3
• Inkscape Basics
• Inkscape Text on Path

