Inkscape is a free Open Source vector graphics illustration application that works similar to Adobe Illustrator. A vector graphics application allows you to create images by drawing geometrical shapes like rectangles, elipses, lines, and curves with your computers mouse or a graphics tablet.

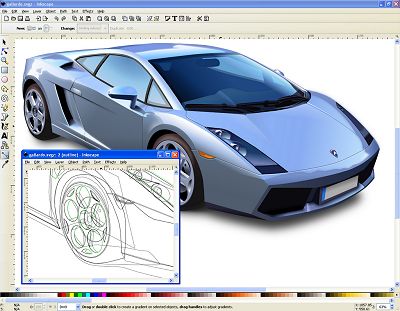
Inkscape on Windows showing a graphic of a Laborghini created by Michael Grosberg.
• Unlike a raster graphics drawing application, a vector graphics editor allows you to use your mouse to edit your image by selecting and dragging points on the geometrical objects in the image.
Inkscape uses the W3C standard Scalable Vector Graphics (SVG) file format. Supported features include shapes, paths, text, text-on-path, flowed text, transforms, layers, gradients, gaussian blur, alpha blending, bitmap tracing, and much more.
Inkscape can be used for creating images such as icons, flags, logos, maps, diagrams, etc, and through use of Gaussian blur, its capable of producing images of near photographic quality.
Inkscape is an Open Source application that comes in versions for Microsoft Windows, Linux, Mac OS X, and other operating systems. It can be downloaded for free from the Inkscape website.
At the Inkscape Wiki you'll find a great amount of information, including a complete users manual, tutorials, and galleries of art created with Inkscape.
More Graphics Design Tips:
• Draw Bezier SVG Drawing Application
• SVG For Responsive Web Design
• Free Replacement for Overpriced Photoshop
• SVG Example Code to Rotate Elements
• Pencil Free Open Source Cartoon Animation Drawing Program
• Beginning GIMP: From Novice to Professional
• How to Create Radial Gradients in Inkscape
• MathML File Structure
• SVG Example Code to Scale Elements
• Getting Started with Krita

