It is incredibly easy to turn a set of GIF images into an animation using WhitSoft Development’s UnFREEz freeware program. First use a graphics program, such as Windows Paint to create a set of images for your animations frames.
Your frames must already be saved in GIF format (UnFREEz does no converting), and they should be the same dimensions. For this example, I used the three images displayed below. They are all 196 pixels wide by 152 pixels high.
 Frame A
Frame A
 Frame B
Frame B
 Frame C
Frame C
Next determine the sequence to display the frames. For this example, the sequence will be A - B - A- C. Note that image A will be used twice and since the image will be set to loop, after image C is displayed, it will loop back to image A.
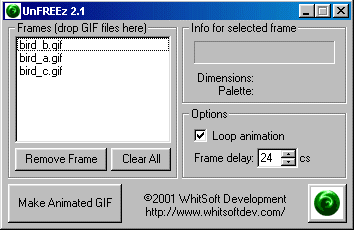
Then open the UnFREEz program and drag and drop GIF files from Windows Explorer to the UnFREEz window. If you are dragging multiple files at a time, holding onto the topmost selected file in Windows Explorer while dragging should preserve the order of the frames. For some reason, holding onto one of the other frames you have selected while dragging messes up the order of the files when they are dropped onto UnFREEz.

Next set the delay time to use between frames. This time is in "centiseconds", or 1/100th of seconds, so 100 centiseconds equals 1 second. Also, you have the option to make the animation loop or just play once through. For this example, I set the delay to 24 centiseconds and set it to loop.
Once you have everything set, click Make Animated GIF. A save file dialog box will appear, where you can name your animated GIF. Once saved, the resulting animated GIF file should work in any modern web browser. The animation below was created by UnFREEz using the frames shown above.

UnFREEz is incredibly easy to use. It doesn't have all the features of a bloated piece of software like GIF Construction Set or Microsoft’s GIF Animator. It is an incredibly tiny program, only 28 KB decompressed. And best of all, it is freeware, which means you may use it forever without paying a cent or feeling the slightest bit guilty.
If you want to experiment, the easiest way to make a set of animation frames to use a graphics program to create some text. Then for each frame you can move the text a bit within the frame or change it's color or size. This would be a great program for creating animated banners, just make your animation frames 468 pixels wide by 60 pixels high (standard banner size).
Distribution Policy: Unless clearly stated otherwise, all WhitSoft programs are freeware, and as such are freely distributable. The one condition is that the program file itself must not be modified from its original form; however, it may be packaged or bundled with other software. If you are distributing a WhitSoft program, I'd appreciate a short email and a copy of the distributed package if possible. 19.5 KB download unfreez.zip from WhitSoft Development.
More Graphics Design Tips:
• How to Create Radial Gradients in Inkscape
• SVG Example Code to Scale Elements
• Inkscape Text on Path
• Inkscape Layers and Z-Order
• Paint.Net Ink Sketch, Oil Painting, and Pencil Sketch Artistic Effects
• Find Free Stock Photos You'll Actually Want to Use For Your Website or Blog
• SVG Image Masking
• Inkscape - How to Delete a Node
• How to Create a Product Box in Photoshop
• MathML Element to Display a Radical

