
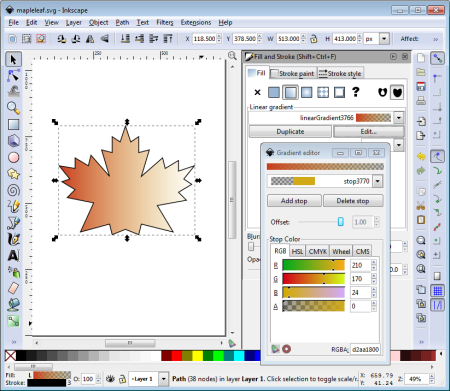
Inkscape is a free Open Source vector graphics illustration application that works similar to Adobe Illustrator. Unlike a raster graphics drawing application, a vector graphics editor allows you to use your mouse to edit your image by selecting and dragging points on the geometrical objects in the image.

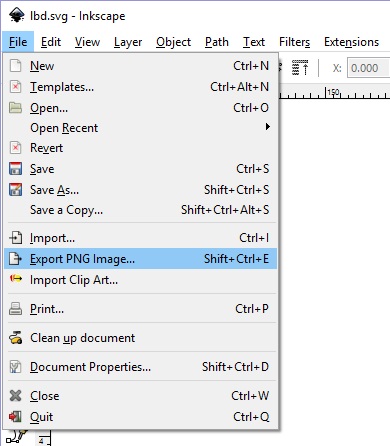
Inkscape uses the W3C standard Scalable Vector Graphics (SVG) file format. Although Inkscape drawings can be embedded in webpages, for most other applications you'll need a raster image format such as .png (public network graphic). You can export your drawing in that format by selecting Export PNG image in the File menu.

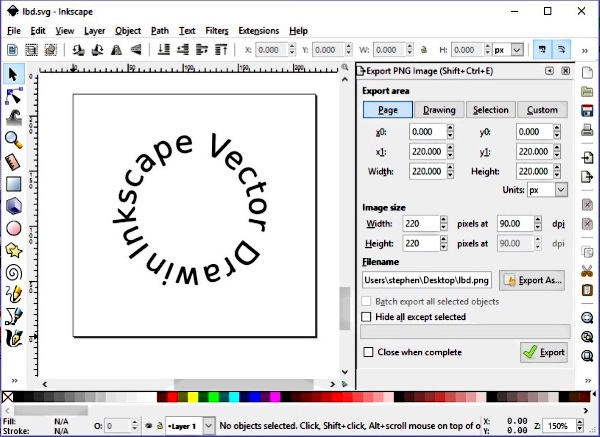
The Export PNG image dialog box will appear. In this dialog box you can enter the coordinates of the part of the drawing that you want to export as an image. The easiest way to export an image is export the page as an image. Click on the [Page] button, then in the Filename text box enter the path and filename you want the image saved to. Also make sure the Image size spin boxes are set to the size of the page, which you can determine by selecting Document Properties... in the File menu.
When all the information is set, click on the [Export] button. The image file will appear at the location you have specified. If .png file format is not what you want, you'll need to use a paint program to convert the file to the desired format.
More Graphics Design Tips:
• How to Make Beautiful Skies with GIMP
• How to Create Radial Gradients in Inkscape
• Inkscape Grouping
• SVG For Responsive Web Design
• How to Trace an Image Using Photoshop
• What is the Pantone Color System?
• Selecting Vertices Edges and Faces in Blender
• Krita Paint plus Vector Drawing Portable Application
• Create Animated Glistening Gold Text With SVG
• Introduction to Draw SVG Free Online SVG Drawing Application

