Originally it was decided that HTML should define only a document's layout and structure, not the meaning of the document's content. A document's meaning should be derived from it's title, or a description contained in the text. I thought this was a smart idea. However, without some basic meaning it's difficult for search spiders, page scrapers, and people with visual impairment to pick out the useful content on a webpage, and not waste time on side clutter like advertising and link bait.
So when HTML5 was developed, many new semantic elements where added. The purpose of most of these new elements was easily discernible. For example, it's easy to figure out what a <header>, <footer>, <nav>, or <aside> element should be used for. But a web search reveals that there is much confusion about the relationship between the <article> and the <section> element.
The W3C's HTML5 documentation states that a section is a thematic grouping of content, typically with a heading. And the W3C's HTML5 documentation states that an article element represents a complete, or self-contained, composition in a document, page, application, or site and that is, in principle, independently distributable or reusable, e.g. in syndication.
So it seems clear to me that article elements might be nested inside a section element, but, best practices would be to NOT nest a section element inside an article element. However, on the Web you will find HTML documents with <article> elements containing <section> elements. Now, I wouldn't want to debate whether an article can contain sections, obviously it can. On the Web you will also find HTML documents with <section> elements containing <section> elements, which might be viewed as subsections.
However, you will also find HTML documents with <article> elements containing <article> elements. Subarticles? I think we're stretching it here. Personally I would advise that you consider the purpose and use of the article and section elements, and only nest article elements inside a section element, and do not nest a section element inside an article element. That is my advise for best practices.
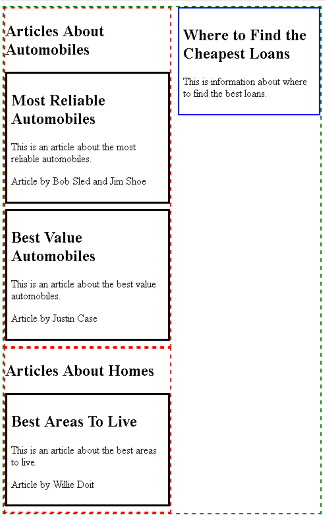
In the example shown below, the green dashes are the border of the HTML5 main semantic element. The red dashes are the borders of the HTML5 section semantic elements. The back solid lines are the border of the HTML5 article semantic elements. The blue solid line is the border of the HTML5 aside semantic element.

Shown below is the code for the above example.
<!-- contains main content of webpage, document should contain only only one main element -->
<main style="width:480px; border:2px dashed green; overflow: auto">
<!-- content which is only indirectly related to the document's main content. -->
<aside style="width:200px; border:2px solid blue; padding:6px; float:right;">
<header>
<h2>Where to Find the Cheapest Loans</h2>
</header>
<p>This is information about where to find the best loans.</p>
</aside>
<!-- related group of content, typically with a heading -->
<section style="display:inline-block; border:2px dashed red; width:250px; float:left;">
<h1>Articles About Automobiles</h1>
<!-- a self-contained independently distributable item of content. -->
<article style="border:solid; margin-bottom:8px; padding:6px;">
<header>
<h2>Most Reliable Automobiles</h2>
</header>
<p>This is an article about the most reliable automobiles.</p>
<footer>
<p>Article by Bob Sled and Jim Shoe</p>
</footer>
</article>
<article style="border:solid; margin-bottom:8px; padding:6px;">
<header>
<h2>Best Value Automobiles</h2>
</header>
<p>This is an article about the best value automobiles.</p>
<footer>
<p>Article by Justin Case</p>
</footer>
</article>
</section>
<section style="display:inline-block; border:2px dashed red; width:250px; float:left;">
<h1>Articles About Homes</h1>
<article style="border:solid; margin-bottom:8px; padding:6px;">
<header>
<h2>Best Areas To Live</h2>
</header>
<p>This is an article about the best areas to live.</p>
<footer>
<p>Article by Willie Doit</p>
</footer>
</article>
</section>
</main>
This code would go inside the body element of the webpage.
More HTML Code:
• Setting the Number of Items Visible in a Select List
• Webpage DOCTYPE Declarations Explained
• HTML Linking Basics
• XHTML Basics
• HTML SPAN Basics
• How to Use a Meta Redirect
• HTML Horizontal Rule
• Radio Button Basics
• HTML Definition List
• How to Debug HTML

