Block and Inline HTML Elements
By Stephen Bucaro
There are two main types of html elements, block and inline. A block element starts
with an inherent line break. In other words, it starts on the far left of it's containing
element. A block element also ends with an inherent line break. So it takes up the full
width of its containing element, and causes the following html element to start on a new line.
Below is a list of block elements
| <address> | <article> | <aside> |
| <blockquote> | <canvas> | <dd><div> |
| <dl> | <dt> | <fieldset> |
| <figcaption> | <figure> | <footer> |
| <form> | <h1>-<h6> | <header> |
| <hr> | <li> | <main> |
| <nav> | <noscript> | <ol> |
| <p> | <pre> | <section> |
| <table> | <tfoot> | <ul> |
| <video> | | |
One of the most used block elements is the <div>. The div element is commonly
used to divide a web page or the div's containing element into horizontal sections.
The div element itself is commonly used as a container for other elements.
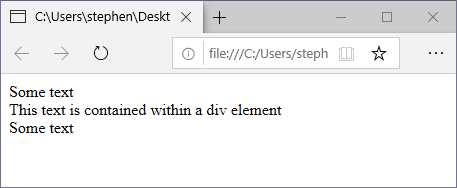
The code shown below displays a div element.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body>
Some text
<div>This text is contained within a div element</div>
Some text
</body>
</html>

An inline element starts at a position defined by its sequence in the code. When the html
code parsing comes to an inline element it starts it at the next horizontal position.
The inline element then takes up the space required by its contents, and stops after
that, even if it has not reached the right side of its containing element.
Below is a list of inline elements
| <a> | <abbr> | <acronym> |
| <b> | <bdo> | <big> |
| <br> | <button> | <cite> |
| <code> | <dfn> | <em> |
| <i> | <img> | <input> |
| <kbd> | <label> | <map> |
| <object> | <output> | <q> |
| <samp> | <script> | <select> |
| <small> | <span> | <strong> |
| <sub> | <sup> | <textarea> |
| <time> | <tt> | <var> |
One of the most used inline elements is the <span> The span element is commonly
used as a container for some text in a line.
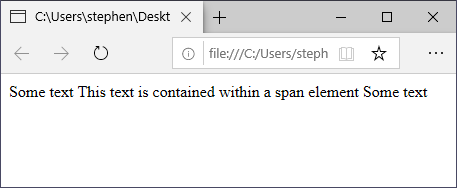
The code shown below displays a span element.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<body>
Some text
<span>This text is contained within a span element</span>
Some text
</body>
</html>

Note: An element's display type can be modified with styles, but to keep it simple we won't cover that here.
More HTML Code:
• HTML Special Characters - Character Entities
• How to Use a Meta Redirect
• Using col and colgroup to Apply Attributes to a Table Column
• HTML Textarea Basics
• Changing the Size of an Image on Your Webpage
• HTML Numbered or Ordered List
• HTML Select List Basics
• Text Input Box Basics
• HTML Linking Basics
• Keywords Meta Tag Generator
| 
