If you have had a chance to work with a web designer or a web designing firm or have come across the term "Wireframe" while browsing the internet, you may have wondered what a wireframe is or what it is all about.
Here in this article I can help you to clear out all doubts regarding a Wireframe and specially realise the importance of wireframes in website design.
What are Wireframes?

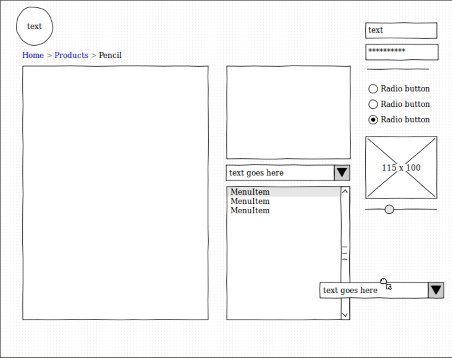
Wireframes are simple black and white layouts that outline the specific size and placement of page elements, site features, conversion areas and navigation for your website.
For those of you who are looking to build a website, whether small or large, wireframes are the foundation to start. Wire frames are usually drawn after a site's architecture has been determined by a site map or flow chart of the website's pages and before the creative design phase.
What are the features of a Wireframe?
• Wireframes are devoid of colour, font choices, logos or any real design elements.
• They determines a site's basic structure without any interior design elements.
Why should a web designer draw wireframe?
While drawing wireframes, web designers have the chance to focus only on user experience - the factor which matters most everything from conversion to customer loyalty.
• Designers are able to draw wireframes without the distraction of fonts, colours and imagery.
• Wireframes allow designers to work on the underlying elements of a website and eliminate the need for expensive changes in the long-run.
What is the importance of Wireframe in a website Design?
Wireframes are important in website design and it holds many advantageous reasons for being a major role player in the construction of a website. Here I have outlined seven extremely important reasons on why you need to wireframe.
1. Wireframes determines a website's structure and layout
Most of us will have a long list of ideas in mind about features and content to be included before we start developing a website. While, wireframes help a designer to determine which elements should be included in each page, and the functionality requirements that need to be set in place for those elements. So basically, a wireframe creates a solid page layout before the actual design is being implemented.
2. Wireframes clarify Website features
Wire framing specific project features of a website provides a clear communication to a client as to how these features will function on a specific page and to decide whether it should be included or not.
3. Wireframes pushes usability to the forefront
Wireframes pushes usability to the forefront by forcing one to look objectively at a website's ease of use, conversion paths, naming of links, navigation placement and feature placement. Wireframes can point out flaws in your site architecture or how a specific feature may work.
4. Wireframes cut costs by avoiding repetition in design
Wireframes ensure that all the elements such as functionality/layout and branding aspects of the website are taken in one at a time. This allows the clients to provide feedback earlier in the process. While skipping wireframes delays this feedback and increases the costs of making changes because full design mock-ups must be reworked, not just simplified wireframes.
5. Wireframes save time on your project
• A wireframe can make your design to go ahead more calculated.
• You and your clients know what you're building.
• Content creation becomes much clearer.
I am Helen Hodson, a professional technical Blogger from London. Visit Design Direct UK to know more about my blog.
More General Web Design:
• Why You Should Register Multiple Domain Names
• Sitemap Construction for Beginners
• Your Logo - Much More Than a Decoration
• Types of Mobile Website Design
• What's Wrong With My Website?
• How to Create an Effective Navigation Structure for Your Site
• Website Blunders of Even Top Designers!
• Excuse Me, May I Borrow Your Passwords?
• 20 Easy Ways To Get People To Link To Your Web Site
• Choosing the Right Colors for Your Web Site

