HTML5 Input Type - URL
By Stephen Bucaro
With previous versions of HTML you used the form control input type="text" to capture typed data from the user.
If the data that the user typed in was anything but trivial text, you had to validate the user's input. Actually, in
order to defend against code injection, you always had to validate the user's input. That involved using string
methods and or regular expressions, for best security, at the server end.
But now HTML5 gives you several controls that perform the validation in the browser. The input type="url" is one
of those controls, and it provides built-in validation of URLs (Uniform Resource Locators or Web addresses). The
HTML5 url control only works in newer browsers such as Firefox 3.6 or Internet Explorer 9, so until
everybody upgrades their browser, you still need to code your own input validation.
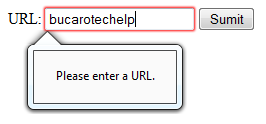
I tested the HTML5 url control validation by entering just this site's host name without the protocol (e.g. http://)
and without the domain (e.g. .com). Shown below is the result.

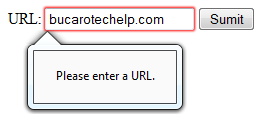
Next, I tested the validation by entering just this URL without the protocol. Shown below is the result.

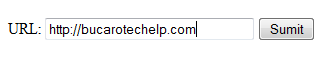
Finally, I entered this site's proper URL. Shown below is the result.

No complaint from the URL input box this time. As you can see, the validation seems to work. Of course the
URL input box doesn't check to see if resource at URL actully exists, that would be expecting too much.
Shown below is example code using the HTML5 url control.
<form>
URL: <input type="url" size="30" name="url" />
<input type="submit" value="Sumit" onclick="javascript:alert(this.form.url.value)";/>
</form>
Note that I added some inline javascript to the onclick event of the form's submit button. You wouldn't normally
do this, instead you would add method and action attributes to the form tag for submission to the web
server. But this is one method you can use to test your form. Shown below is another example of code using the HTML5
url control.
<form>
URL: <input type="url" size="30" name="url" />
<input type="submit" value="Sumit" onclick="window.open(this.form.url.value)" />
</form>
Again I added some inline javascript to the onclick event of the form's submit button. This time it opens a
browser window displaying the resource located at the URL that the user typed in. In this configuration, the user
can enter an invalid URL because the HTML5 url control performs its validation with the form's onsubmit
event. The Submit button's onclick event comes before the form's onsubmit event.
In conclusion, I would say that since even the most amateurish hacker can bypass the HTML5 url contro'ls
validation, this control is of limited use. It's probably best to continue using string methods and or regular expressions
for form validation at the server end.
More HTML Code:
• HTML Numbered or Ordered List
• The Heading Tags
• Meta Tag Basics
• Use fieldset to Organize Form Elements
• HTML center Tag
• Creating a Subscript or Superscript with HTML
• HTML SPAN Basics
• HTML Definition List
• Line Break Basics
• HTML Textarea Basics
| 
