CSS background-clip Property
By Stephen Bucaro
The background-clip property specifys how far the background color or image should extend within an element.

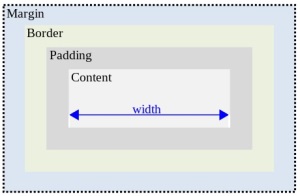
To understand the background-clip property, you must first be familiar with the CSS "box model".
In reality, no mater what its appearance, everything on a webpage is a box. Each box contains the four
areas shown above. The content area of the box is where text and images appear. The padding
area is the area around the content. This area may be set to zero. The padding area is transparent.
Around the content area and the padding area is the border. The style and size of the boarder my
be set with the border CSS property. The border may be set to zero. Around the border is the
margin area. Margin is the space between the element and adjacent elements. This area may be
set to zero. The margin area is transparent.
We the People of the United States, in Order to form a more perfect Union, establish Justice,
insure domestic Tranquility, provide for the common defense, promote the general Welfare, and
secure the Blessings of Liberty to ourselves and our Posterity, do ordain and establish this
Constitution for the United States of America.
If the background-clip property is set to border-box or left to its default value, the
background extends behind the border as shown below. Note that I defined the border-style
property value to double so the background under the border would be visible.
We the People of the United States, in Order to form a more perfect Union, establish Justice,
insure domestic Tranquility, provide for the common defense, promote the general Welfare, and
secure the Blessings of Liberty to ourselves and our Posterity, do ordain and establish this
Constitution for the United States of America.
If the background-clip property is set to padding-box, the background extends
to the inside edge of the border, as shown above.
We the People of the United States, in Order to form a more perfect Union, establish Justice,
insure domestic Tranquility, provide for the common defense, promote the general Welfare, and
secure the Blessings of Liberty to ourselves and our Posterity, do ordain and establish this
Constitution for the United States of America.
If the background-clip property is set to content-box, the background extends
to the edge of the content area, as shown below. Note that I defined the padding
property value to 16px so the content area would be visible.
Other settings for the background-clip property are initial, which sets it to
its default value, and inherit which causes it to be set the same as parent element.
More CSS Quick Reference:
• Set the Letter Spacing
• Use word-wrap Property to allow Line Breaks in the Middle of Words
• Set the Text Alignment
• position:fixed
• Set a Background Image
• Set an Element's Visibility
• Set List Properties
• Highlight Text
• nth-child Selector
• Set the Text Case
| 
