Another interesting thing InkScape can do is to place text inside a shape.

First draw the shape by selecting the Draw Bezier curves and straight lines tool. Then draw the text by selecting the Create and edit text objects tool. Of course, selecting your font, font size, and text style using the Tools Control Bar.

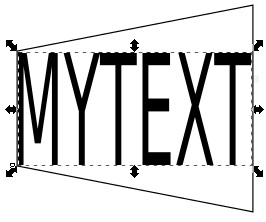
Next, using the Select and transform objects tool, fit the text to the shape, as shown above.

With the text selected, in the main menu select the Path menu. In the Path menu, select Object to Path (near the top of the menu). Then, in the Path menu, select Path Effects (near the bottom of the menu). This will open the Path Effects dialog box (if not already open).
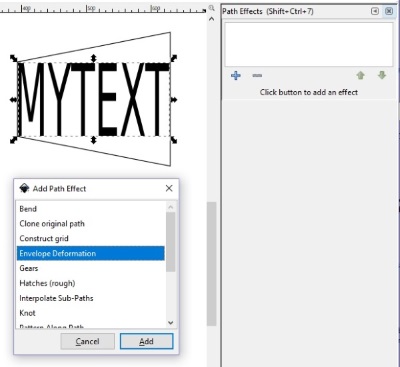
In the Path Effects dialog box, click on the [+] icon, the Add path Effect dialog box will appear. In the Add path Effect dialog box, click on Envelope Deformation, then click on the [Add] button.

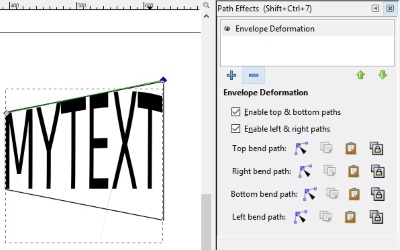
"Envelope Deformation" will appear in the Path Effects dialog box, and the Path Effects dialog box will display the Envelope Deformation controls. Make sure the [x] Enable top & bottom paths and the [x] Enable left & right paths check boxes are checked.
Just to the right of Top bend path: click on the icon (which looks similar to the Edit paths by nodes tool icon). This will place a green top path adjustment line on top of the text. The control, line has a diamond shaped handle on each end. use the right-side handle to adjust the shape of the text. Don't worry if the text doesn't distort exactly the way you had in mind, you have three more controls to use.

Click on the Right bend path: icon and use the handles on each end to distort the text. Similarly use the Bottom bend path: and Left bend path: controls to adjust the shape of the text. Between the side distortion icons and the Select and transform objects tool, you should be able to fit the text inside your shape.
Also note that if you select the Edit paths by nodes tool you can shape the paths from which each letter is constructed, giving you complete control. After you have adjusted the paths to fit the shape to your satisfaction, you can delete the shape itself, if desired.
More Graphics Design Tips:
• MathML Element to Display a Fraction
• Inkscape Circles, Ellipses, and Arcs Drawing Tutorial
• Inkscape Document Properties
• SVG Image Clipping
• Inkscape - How to Add a New Node
• SVG Code for Outlined Letters Text
• Graphics Design for Beginners - Cropping Images
• Draw Bezier SVG Drawing Application
• Inkscape Exercise: Draw Photorealistic Sphere
• Tips and Tricks for Getting Free Images

