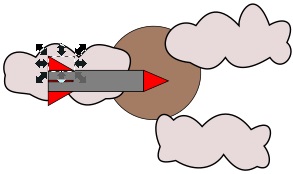
One function in Inkscape that is very handy is grouping. To demonstrate let's make the simple example shown above. It's an exploded view of all the shapes you would need to create a simple drawing of a rocket.

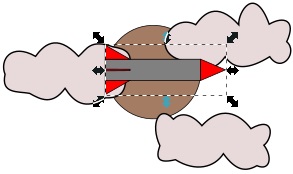
Shown above, we have assembled all the shapes into the rocket and placed it a background with some clouds and a moon or planet. In order to reposition the rocket over the background, we would need to select all its pieces. This could be done, as mentioned previously, by pressing and holding the [Alt] key while clicking on each piece, or by drawing a selection box around the entire rocket.
The problem with this is that it's difficult to select all the rocket shapes while avoiding selecting any background shapes. Also, if you decide to relocate the rocket relative to the background several times, it could get tedious.

Instead we could "group" all the rocket shapes. To group the pieces, select them all, preferably before you place them over the background, then in the main menu select Object | Group. When we group all the pieces, we need only click anywhere on the rocket to select the entire rocket.

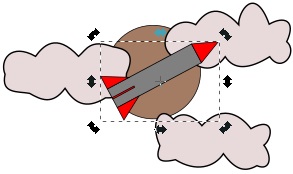
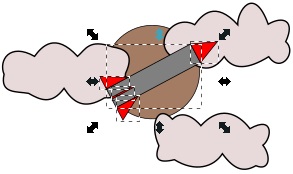
Now the rocket behaves like a single object and we can easily move the rocket relative to the background. If you were to select all the pieces of the rocket individually and then tried to rotate the rocket, each piece would rotate around it's individual axis and you would get some very surprising results. However, with the pieces grouped, the rocket behaves as a single object and rotates nicely.

Grouping doesn't effect the Edit path by nodes tool, so you can still change the shape of any part of the object. However, if you really need to make some serious changes, you can select the object and in the main menu select Object | Ungroup. You may preferably want to move the object off the background before ungrouping it.
More Graphics Design Tips:
• Inkscape Basics
• Graphics Design for Beginners - Cropping Images
• Basic Inkscape Vector Drawing
• XDdom 3D Axis and Coordinate System
• SVG Code to Create a Rectangle and Text and Translate as a Group
• HTML5 Canvas
• Five Surprising Reasons I Use Krita for Photo Editing
• How to De-haze a Photo with GIMP
• Inkscape Document Properties
• How to Make a Video Game for your Xbox for Free

