Inkscape is a free, open source, vector graphics application. That means that to draw, you manipulate vectors, rather than bitmap pixels. Using vectors allows you to edit and resize the image much more easily. If you don't have Inkscape, you can download it here for free.
Tracing an image in Inkscape can be used to vectorize (convert from raster bitmap to vector) an image.

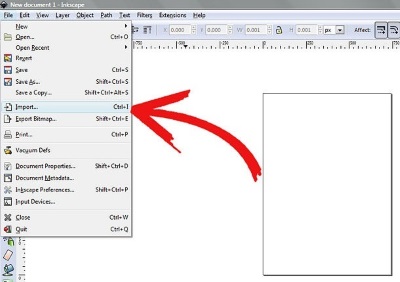
1. Import your image [Ctrl]+[I].

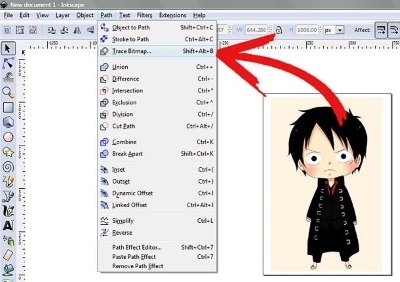
2. Make sure the image is selected. Go to Path and click on Trace Bitmap (or Shift-Alt-B).

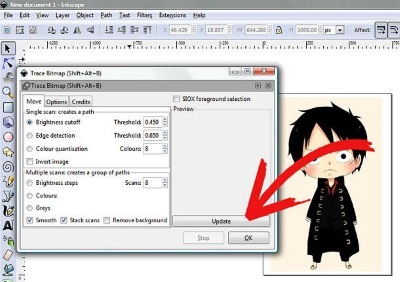
3. Select the options:
Single scan (One path)
• Brightness cutoff finds the edges with brightness difference
• Edge detection uses J. Canny's Algorithm to find the edges.
• Color quantization traces along the boundaries of reduced colors.
• Invert image will invert the colors of the bitmap if you think the faces-vase drawing is better inverted.
Multiple scans (Many paths, overlapping to create one picture) is good for multiple colors.
• Brightness steps finds the difference in brightness.
• Colors finds an amount of colors specified.
• Grays is like colors, but finds only grayscale colors.
• Smooth applies Gaussian blur to the bitmap before tracing.
• Stack scans will stack scans on top of another instead of tiling. This eliminates gaps.
• Remove Background will take the background away.
More options:
• Suppress speckles will eliminate any spots, dust, distortion, and other unwanted bits.
• Optimize paths will try to join adjacent Bezier curves.

4. Click on [Update] button to see a preview.

5. Experiment with different options and change the variables to find the best settings for your picture. Click on [OK] button when you are done.
The vector image will be on top of the bitmap image. Make sure it's selected, then drag it off the top of the bitmap image. You can now select and delete the bitmap image.

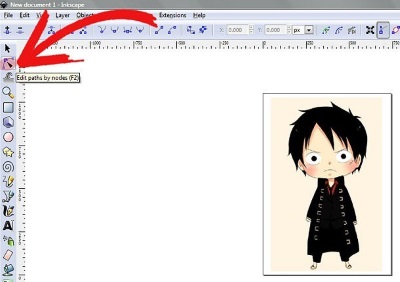
6. To edit and fine tune the result, click on the [Edit paths by nodes] tool in the toolbox on the left. Select and drag nodes or curves with your mouse pointer.
Original source: wikiHow wikiHow is a group effort to create a great resource: the world's largest free how to manual. wikiHow articles help people solve their everyday problems. wikiHow licenses all content under a Creative Commons License. The license allows wikiHow content to be used freely for noncommercial purposes. The Creative Commons License also allows for the creation of derivative works.
More Graphics Design Tips:
• Tips and Tricks for Getting Free Images
• MathML Element to Display a Fraction
• Inkscape Basics
• Inkscape Rectangles and Squares Drawing Tutorial
• Free Animated GIF Maker
• MathML mo Element Operators
• SVG Matrix Transform Example Code
• MathML File Structure
• How to Create Radial Gradients in Inkscape
• Tips For Hand Coding MathML

