Inkscape is an amazing, easy to use, and powerful vector graphics drawing application. One of the most amazing things about Inkscape is that it's brought to you for free by the Free Software Foundation in Boston, MA. One of the most powerful things about Inkscape is that you can use gradients. Gradients can make even the most crude drawings look professional.
What is a Gradiant?
A gradient is a gradual transition form one color to another color. But before we get deeper into gradients, lets briefly describe how colors are defined by computers. Computers create colors by defining the amount of red, green, and blue the color contains.
Because computers are binary, and because the first computers had small data storage capabilities, each color is defined on a scale from 0 to 255. So, for example, the color blue would be encoded as 0,0,255 and the color white would be 255,255,255.

What is a Radial Gradient?
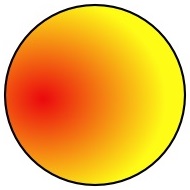
A radial gradient is a circle or elipse that has one color at the center that gradually transitions to a different color at the edge.
1. To set a radial gradient, right-click on the object, and in the menu that appears, select Fill and Stroke.

2. In the Fill and Stroke dialog box that appears, select the Fill tab. Under the Fill tab you'll see 5 buttons; [Flat color], [Linear gradient], [Radial gradient], [Pattern], and [Swatch]. Click on the [Flat color] button.
3. In the Flat color section of the dialog box, set one of the colors of the radial gradient. The easiest way to set a color is to select the wheel tab.
4. In the Fill and Stroke dialog box , click on the [Radial gradient] button.
![]()
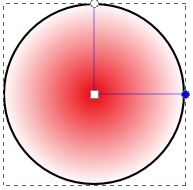
5. Then while the object is still selected, click on the [Create and edit gradients] button in the toolbox. This will cause the radial gradient's stop nodes to appear. The center of the radial gradient is marked by a tiny square node. The outer edges of the radial gradient are marked by tiny round nodes.

6. Click on one of the nodes to select it. The node should turn blue. Note that the [Flat color] tab is selected. In the Flat color section of the dialog box, set the color of the selected stop.

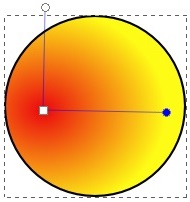
7. You can drag the center node to relocate the center of the radial gradient. You can drag an edge node to set the size or shape of the radial gradient.
Gradients are a very powerful effect you can use to make your drawings look more professional. As you learned from this article, radial gradients are very easy to use in the amazing, powerful, and free Inkscape vector graphics drawing application.
More Graphics Design Tips:
• Paint.Net Ink Sketch, Oil Painting, and Pencil Sketch Artistic Effects
• Inkscape Layers and Z-Order
• What is Blender? The Software's Origins and Evolution
• Inkscape - How to Join Two Segments at Endnodes
• Basic Inkscape Text
• Inkscape Text on Path
• Image Scanning - Confused About DPI?
• How to Make a Video Game for your Xbox for Free
• Create Animated Glistening Gold Text With SVG
• Getting Started with Krita

