As I mentioned in another section, some Inkscape users find snap annoying and so they disable it. Other Inkscape user's could not possibly work without snap. For example, STL is the standard format for 3D printing. There are programs that convert SVG to STL to print 3D models. But to do that you need extreme accuracy, accuracy that you cannot achieve without snap.
Some Inkscape users prefer a clean interface, uncluttered cluttered with control bars. While other users prefer to have all possible controls available on the screen at all times. It depends upon the specific user and the type of work the user is doing. One good thing about Inkscape is that it gives the user good control of its interface.
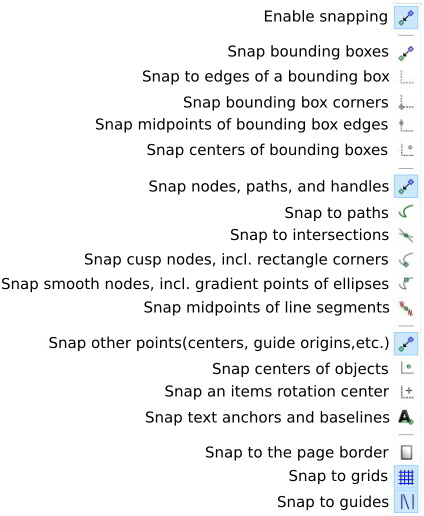
The Snap Controls Bar gives you powerful control of how snap works. To show the Snap Controls Bar, in the main menu select View | Show/Hide and set a check next to Snap Controls Bar. The Snap Controls Bar will be visible on the right side of the Inkscape window. Then in the Snap Controls Bar, click on the icon at the very top Enable Snapping to highlight it and enable snap.

As you can see, the Snap Controls Bar Snap Controls is divided into sections, each providing buttons for a different snapping mode. The three main snapping modes are; options for Snap to bounding boxes, options for Snap to paths and segments, and options for Snap to other points like objects centers, centers of rotation, and text anchors.
At the bottom of the Snap Controls Bar are buttons for three snap modes that are independent of each other; Snap to page border, Snap to grids, and Snap to guides. But to get any of the snapping modes to work, you have to first select the top Enable snapping button.

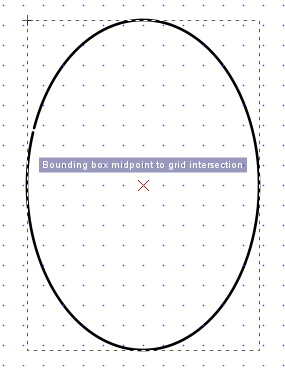
In the above example, in addition to the Enable snapping button being selected, the
Snap bounding boxes button is selected, and in that group, the Snap centers of bounding boxes button is selected. And at the bottom of the Snap Controls Bar, the Snap to grids button is selected.
If you need extreme accuracy in your drawing alignment, Inkscape's many snap modes provide that. But, based upon the number of online complaints about this or that snap mode not working, it's evident that snap modes are a complex subject. If you only infrequently need extreme accuracy, you can learn each mode as the need comes along.
More Graphics Design Tips:
• Coding Color for the Web
• Inkscape Basic Fill
• Where To Find Free Stock Photography, Clip Art, And Other Graphics For Your Web Site
• SVG Example Code to Rotate Elements
• Inkscape Shadows and Highlights
• Use GIMP to Scale (Resize) an Image
• Introduction to X3D (Extensible 3D)
• SVG Code for Outlined Letters Text
• SVG Example Code to Skew Elements
• CSS Button Designer

